9 ferramentas úteis para o desenvolvimento web

Quando estava começando meus estudos em desenvolvimento web li muitos artigos como esse, então parte das ferramentas que vou recomendar aqui foram encontradas em artigos muito semelhantes espalhados pela internet. Outras fui encontrando por acaso ao longo dos anos, vi em fios de recomendação no Twitter ou foram recomendadas diretamente por colegas de trabalho.
Decidi listar as nove que mais uso no dia a dia, que mais se integram ao meu fluxo de trabalho, e você pode ficar livre para escolher todas, algumas ou até nenhuma para passar a integrar ao seu fluxo.
1 - DevDocs.io

Chega de pular de documentação em documentação: O DevDocs reúne documentações de várias ferramentas em um lugar só, permitindo que você salve as que mais consulta nos seus favoritos.
Essa ferramenta conta com uma barra de pesquisa global, o que permite que você procure, na mesma barra de busca, tanto pelo nome linguagens/serviços quanto pelo nome de conceitos internos de alguma documentação. O DevDocs também implementa "fuzzy searching", fazendo com que se torne fácil procurar conceitos específicos usando suas abreviações.
Além disso, a ferramenta é open-source e faz o download local das suas documentações favoritas para que fiquem disponíveis offline, atualizando elas de forma automática periodicamente.
2 - Responsively
O Responsively é a minha ferramenta preferida da lista. Ele é um navegador open-source que ajuda a conferir uma página em diferentes tamanhos de tela ao mostrá-la em várias telas ao mesmo tempo, com rolagem sincronizada. ✨
Entre outros recursos, ele:
Permite a personalização de quantas e quais telas aparecerão na interface, vindo com alguns tamanhos e configurações padrão de dispositivos mais famosos.
Inclui acesso facilitado e sincronizado às ferramentas de desenvolvedor. Você consegue selecionar elementos em diferentes telas sem precisar fechar e abrir as ferramentas de desenvolvedor entre uma tela e outra.
Tem suporte para o "hot-reloading", funcionalidade implementada por alguns framworks de desenvolvimento web para recarregar a página automaticamente toda vez que uma alteração é feita em seu código.
Inclui botões para tirar captura de todas as telas de uma vez ou de uma tela específica.
3 - Regex101

Expressões regulares são poderosíssimas, mas, convenhamos, super difíceis de ler e ainda mais difíceis de montar do zero. O Regex101 busca facilitar esse processo oferecendo uma interface interativa para escrever, testar e entender suas regexps em um lugar só.
Suas melhores funcionalidades são:
Wiki sobre os vários tokens e estruturas de uma regexp que pode ser consultada facilmente durante a construção.
Suporte para diferentes "sabores" de regexp, do PHP ao .NET passando por JavaScript, Python, Golang e Java.
Abas com a explicação de cada pedaço da regexp que está sendo montada.
Gerador de código que mostra como aplicar aquela regexp em várias linguagens diferentes.
Uma biblioteca de regexps já prontas salvas por outros usuários.
(Só no "sabor" PHP) Debugger que mostra os matches acontecendo em tempo real por etapas, permitindo identificar onde a sua regexp pode estar falhando.
4 - GS.Statcounter

Mais acima na lista falei do Responsively, que ajuda a ver várias resoluções de tela de uma vez só. Mas o que você faz se não sabe quais resoluções deveria checar?
Em um produto já estabelecido você consegue determinar os tamanhos de tela em que deveria focar usando os dados da sua própria base de usuários. Se você está construindo um produto do zero, pode ser legal checar quais são as resoluções mais usadas globalmente ou no seu país.
O Statcounter inclui estatísticas para outros dados, listados abaixo, mas o dado que eu mais uso com certeza é o de resolução de tela.
Esses são os dados disponibilizadas pelo Statcounter e filtráveis por plataforma, país/região ou tempo:
Navegador
Versão do navegador
Sistema Operacional
Ferramenta de pesquisa
Resolução de tela ✨
Uso de redes sociais (O método usado para a medição desses dados está explicado aqui
Fabricante de dispositivos mobile (Ainda em beta)
5 - Animista

Esse é para os amantes (ou odiadores) do CSS. O Animista é uma cheat sheet interativa de animações CSS, permitindo que você selecione várias animações pré-definidas, customize suas definições e veja o resultado aplicado na hora em um quadrado cinza simples.
Para usar a animação gerada é só clicar no ícone semelhante a duas chaves ({}) no canto direito superior da área de edição:

6 - CSSGradient.io

Mais uma ferramenta para CSS. Existem muitos geradores de gradiente por aí, mas o CSSGradient.io é, na minha opinião, um dos mais fáceis de mexer e mais rápidos para visualizar o que deve ser escrito para chegar naquele resultado.
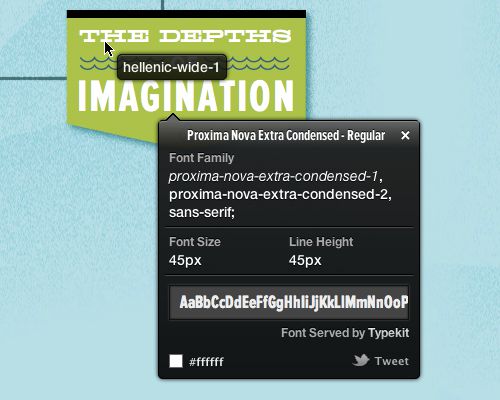
7 - WhatFont

É uma extensão disponível para Google Chrome e Firefox que oferece uma forma fácil de descobrir família, tamanho, peso e cor de qualquer fonte utilizada em qualquer website, mostrando inclusive o valor da propriedade font-family aplicada ao texto selecionado.
8 - WAVE

Outra extensão muito útil é o WAVE (Web Accessibility Evaluation Tool, ou Ferramenta para Análise de Acessibilidade Web). Ele gera relatórios dinâmicos sobre a acessibilidade de qualquer página web, permitindo que você analise de forma fácil e direta os pontos da sua estrutura de HTML ou definição de esitlo que podem precisar de correções.
O WAVE está disponível para Chrome, Firefox e Edge.
9 - ColorZilla

Última extensão da lista e também último item, o ColorZilla é um grande facilitador na hora de descobrir aquela cor muito específica de algum elemento de um site. Ele tem várias funções além do Color Picker, mas a ferramenta mais útil pra mim é o picker mesmo. Ele consegue identificar cores aplicadas por CSS e também cores de imagens da página.
O ColorZilla está disponível para Firefox e para Chrome.

Por hoje é só, pessoal...
Ainda existem muitas ferramentas e recursos que gostaria de recomendar (Oh Shit, Git!, Undesign, Measure-it e várias outras), mas por enquanto vou parar por aqui.
Passou a usar alguma dessas ferramentas? Já conhecia alguma delas? Me conta lá no Twitter ou no LinkedIn :)
 Tai Porto | Blog
Tai Porto | Blog